前言
接續前幾篇的討論,最終的任務是實作一個具體而微的網頁應用程式,包括路由(Routing)、視圖(View)...等尚未討論的部份,不過在實作之前會先探討各種網頁開發架構,包括MVC、MVT、MVVM、MVP。
網頁開發架構
為了模組化開發網頁程式,專家提出許多架構,包括MVC、MVT、MVVM、MVP...等,主要是要提供多層次架構(Multi-tier architecture),將資料庫存取(Database access)、商業邏輯層(Business Logic)、使用者介面(UI)分離,這種作法的優點包括:
- 模組化:資料庫存取、商業邏輯層、使用者介面程式各自分離,容易除錯及維護。
- 擴充性強:可以將中介層(Middle tier)即商業邏輯層無限擴充,視需求量增長,佈署至更多的Server,分擔負載。
- 開發優勢:可因應團隊的開發優勢採取相適合的架構,例如前端(Front end)強,就採取React/Angular/Vue加上Web API,反之,後端(Back end)強,可採取MVC或MVT,例如C# ASP.net(包括Core)、Django Form,簡化前端的開發負擔。
MVC
MVC是最早提出的網頁開發架構,包括模型(Model, M)、視圖(View, V)、控制器(Controller, C)三層,ASP.net屬於此類,架構如下:

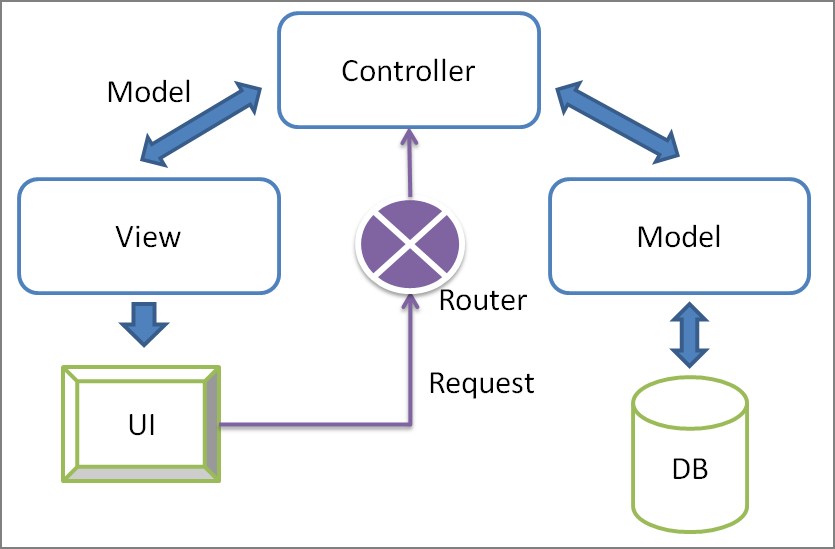
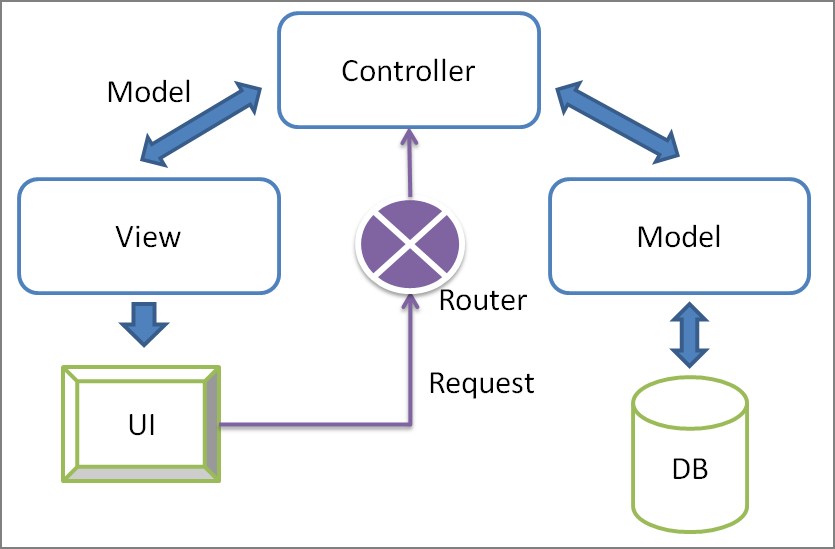
圖一. MVC網頁開發架構
運作場景如下:
- 使用者瀏覽網頁,送出請求(Request),包括一串的URL字串及資料。
- 經由預先設定的路由(Routing),請求會被分派給特定的控制器(Controller),再由Controller執行商業邏輯,包括資料庫存取,通常以ORM方式處理,寫入資料庫或將查詢得到的資料存成Model,並交由視圖(View)。
- 視圖(View)指定HTML檔案的資料來源。,將Model傳給它,生成純粹的HTML,再交由瀏覽器渲染(Rendering)成畫面(UI)。
- 使用者再點選畫面上的按鈕或超連結,送出請求(Request),回到步驟2。
框架(ASP.net)或套件(Django、Flask)扮演路由器(Router)的角色,負責將請求導到特定的控制器處理,其中路由(Routing)的設定通常是以Decorator或路由表(Routing table)實現,ASP.net、Flask屬於前者,Django屬於後者,即urls.py。

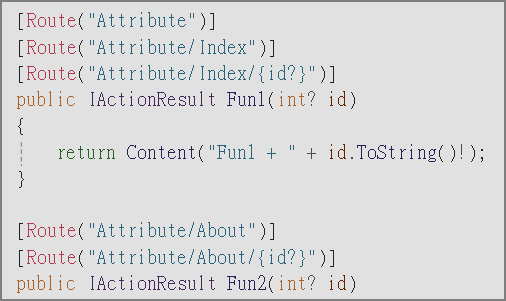
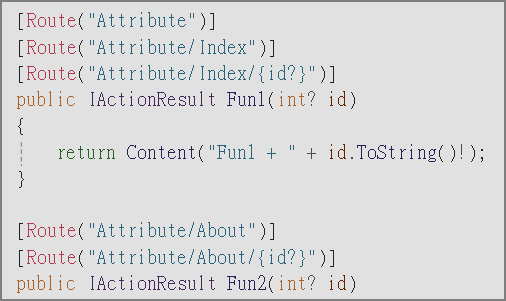
圖二. ASP.net 路由設定

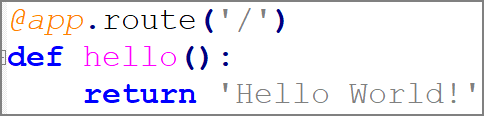
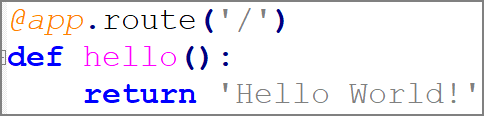
圖三. Flask 路由設定

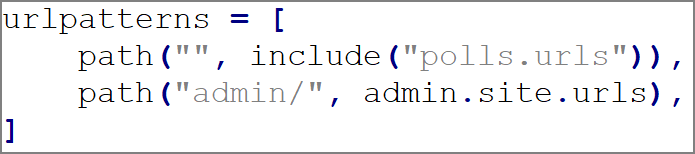
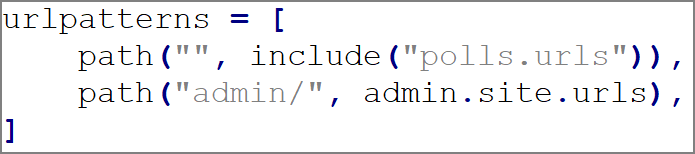
圖四. Django 路由設定
控制器透過程式指定視圖(View),並夾帶Model,作為網頁的資料來源。

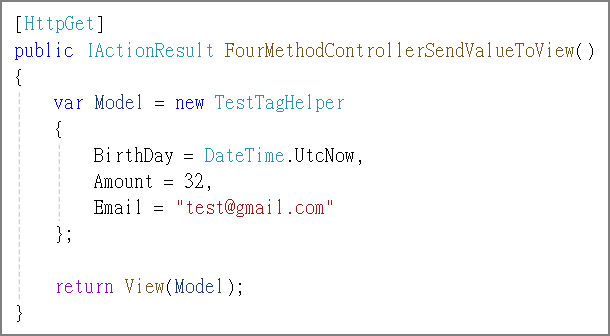
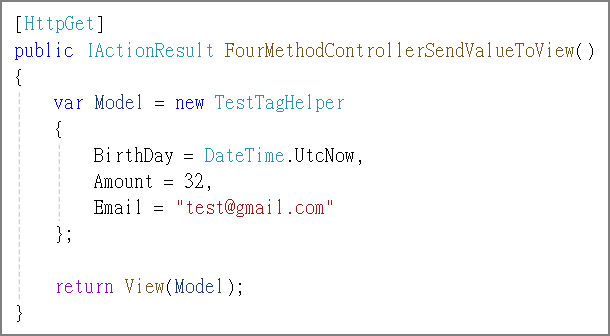
圖五. ASP.net控制器呼叫視圖(View),並夾帶Model,框架會自動呼叫與控制器同名的視圖

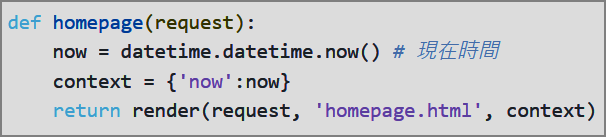
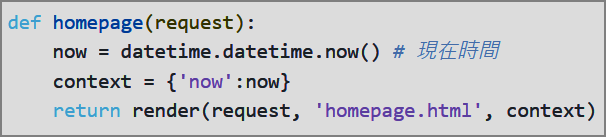
圖六. Django以render指定HTML檔案,並夾帶資料,作為網頁的資料來源
MVC架構將程式切割成模型(M)、視圖(V)、控制器(C)3塊,各自負責的任務界線非常清楚,程式設計師很容易知道程式出錯時要找哪一塊、哪一支程式檔,要擴充功能,只要實作一組M、V、C即可,再設定好路由,框架就會自動將請求分送給新程式,非常具有彈性,若使用量大幅增長時,可以將控制器獨立成中介層,佈署至多台Server,分散處理,提升系統承載容量。
MVT、MVVM、MVP等其他架構
MVC架構好像很完美了,為甚麼還會有MVT、MVVM、MVP...等其他架構? 主要是要因應技術考量稍作變化。
- MVT(Model、View、Template):Django採用MVT架構,將控制器(C)、視圖(V)合併,簡化架構,視圖可指定任意的HTML檔案,即模板(Template),不需強制要採同名的檔案,更具彈性,另外,也不強制須夾帶Model,其他型別的資料都可以,適合資料型別多變的系統採用,同時架構也較有彈性,但要找視圖對應的程式就要比對程式碼了。
- MVVM(Model、View、View Model):強調雙向綁定(Bi-directional binding),View Model改變時,View會即時反應,反之,View的欄位被使用者改變時,也會改變View Model的內容,這種架構適合強調前端變化的團隊使用,通常前端採用React/Angular/Vue...等強大功能的架構,而後端萎縮成只提供資料(View Model),即Web API,不負責UI。MVC、MVT、MVP均為單向綁定,HTML檔案只能讀取Model。
- MVP(Model、View、Presenter):Presenter取代控制器(Controller),獨立成一個模組,與Model、View分離的更清楚,使Presenter可單獨進行單元測試,提升系統的穩健性(Robustness),適用於注重完整測試的應用系統。
結語
若身為公司的IT團隊主管或架構師(Architect),必須考量公司產業類別或團隊成員能力,決定採何種網頁開發架構,會比較容易成功,而且能永續發展,這時就必須考驗讀者的智慧了。
本篇主要參考以下資料:
-
【MVC, MVP and MVVM Design Pattern】, by Ankit Sinhal。
-
【淺談MVC、MTV和MVVM】, by 【小明明的技术分享】。
-
【Difference Between MVC, MVP and MVVM Architecture Pattern in Android】, by 【geeksforgeeks】。
下一篇我們依據Django MVT的網頁開發架構,實作一個具體而微的網頁應用程式,Happy coding。